What is Client Side Rendering?
Client-side rendering (CSR) means rendering pages directly in the browser using JavaScript. All logic, data fetching, templating and routing are handled on the client rather than the server.
In this blog, you will learn everything you need to know about Client-side rendering.
I have already created a video about client-side rendering on my youtube channel called Cules Coding
Everybody talks about client-side rendering, single-page applications. But
- What problems does it solve?
- What is it?
- How it works?
Let's learn the problem with the traditional Server-side rendering. If you don't know what is server-side rendering is, please check this youtube video from my channel first. And if you like the video then don't forget to SUBSCRIBE to my channel.
Also you can check my blog about Server Side Rendering.

Problems with Server-side rendering.
- Sends Request per page.
- Heavy loads on the server.
- Full page reload.
- Poor UI/UX experience when data changes frequently.
Then what is the solution?
The solution is Client-Side Rendering.
What is Client-Side Rendering?
Client-side rendering (CSR) means rendering pages directly in the browser using JavaScript. All logic, data fetching, templating, and routing are handled on the client rather than the server.
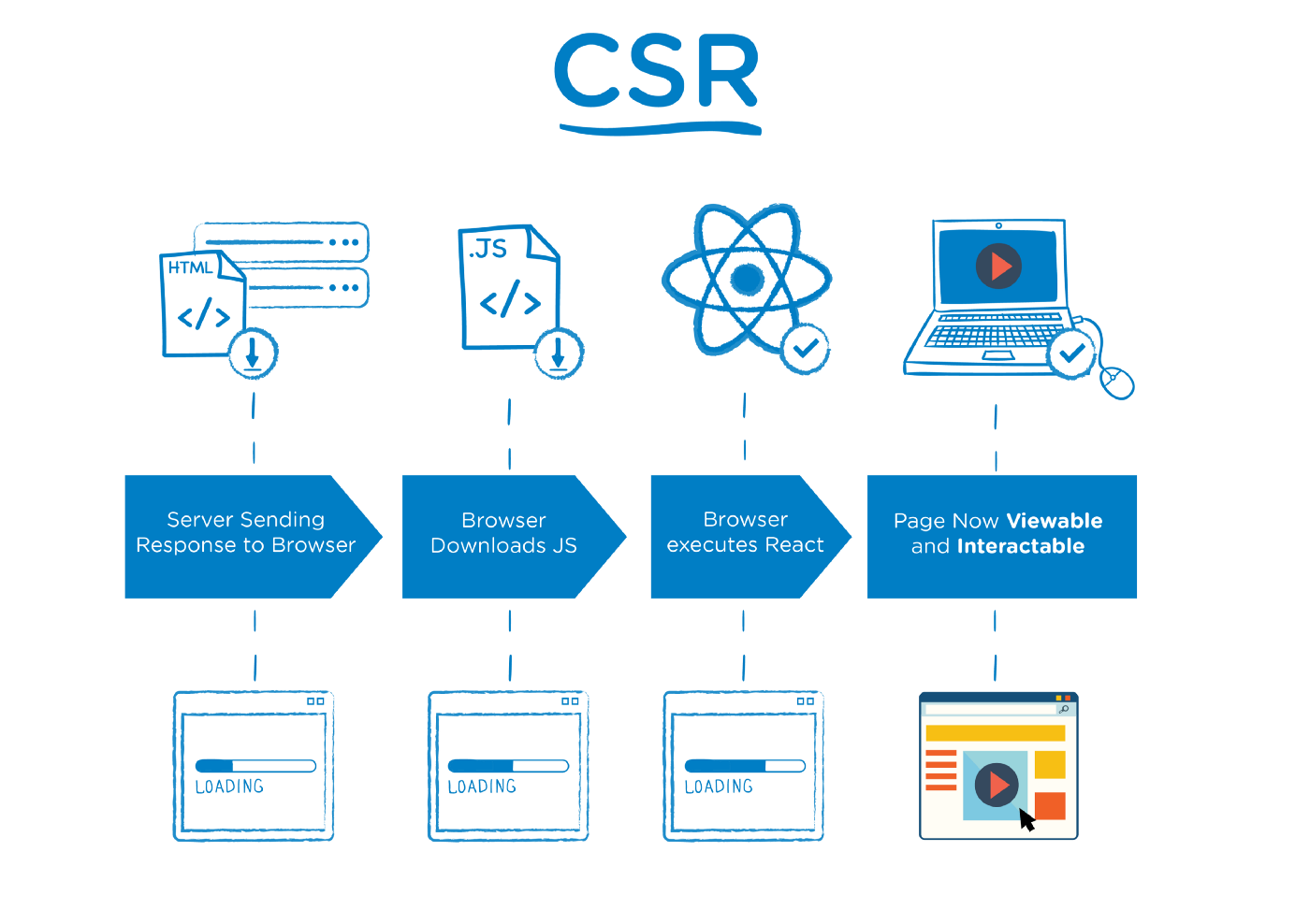
Let's see how Client-side rendering (CSR) works behind the scenes.
- Browser first sends the request to the server.
- Server sends an HTML and a CSS response to the client. But the HTML is almost empty. Because all the content is rendered by javascript.
- Client starts parsing HTML and CSS.
- After parsing, the parser comes across the javascript script tag at the bottom of the HTML.
- Then it starts downloading the javascript where content lives. Parsing HTML and CSS is fast but not javascript.
- A blank page is rendered to the user until the javascript is executed. Because HTML has no content on it.
- After the javascript is executed, all the necessary content is rendered. Now the application becomes viewable and interactive.
This is a visual representation of the client-side rendering process with react.

Let's see the pros and cons of Client-side rendering (CSR).
Client-side rendering pros
- Less Frequent server calls. Fetches all needed data at once.
- Content loading is fast after the initial loading. Because all the needed the javascript file is present on the client.
- Faster navigation to routes.
- No page reload.
- Great performance when data is changing frequently (dynamic web applications).
- Less Pressure on Server. That's why the server can serve the data quickly.
Client-side rendering cons
- Bad Seo. Because HTML has no content. The search engines will crawl through your webpage, it will find nothing. So it will give you bad SEO.
- Might take a huge amount of time when the javascript is heavy. If the application is big then the javascript will be big. Parsing Javascript is slower than HTML and CSS. But it can be optimized with code-splitting. If you want to learn more you can read it from What is Code Splitting.
- Blank page flickering on initial load. Because of no content on the HTML.
- Bad performance on slower mobile phones.
Client-side rendering is not always good or bad. It depends on various factors. It is up to you now. Know what your application is and choose what is good for your application.
Shameless Plug
I have made few project based videos with vanilla HTML, CSS, and JavaScript.
You will learn about:
- Javascript intersection observer to add cool effects
- DOM manipulation
- Aligning elements with CSS positions.
- How to make responsive websites.
- How to create slide based webpage.
These will be great projects to brush up on your front end skills.
If you are interested you can check the videos.
You can also demo the application from here:
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
That's it for this blog. I have tried to explain things simply. If you get stuck, you can ask me questions.
By the way, I am looking for a new opportunity in a company where I can provide great value with my skills. If you are a recruiter, looking for someone skilled in full stack web development and passionate about revolutionizing the world, feel free to contact me. Also, I am open to talking about any freelance project.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites. See more of my work from here
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.
Screenshot

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them. Contact me through my email or any social media as @thatanjan. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- twitter: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
- Beginners guide to quantum computers
Videos might you might want to watch:
