Everything you need to know about css position
CSS position is a property to position an element to the viewport.
I have already created a video about it on my youtube channel. Check that out for more details.
If you like this video, please like share, and Subscribe to my channel.
To apply CSS position you need to use the position property.
4 property to manipulate the position.
- top
- bottom
- left
- right
There are 5 types of CSS positions.
Static
The static position is the default behavior. It is always positioned according to the normal flow of the page.
Note: header should be static. Sorry for my mistake.

<h1>static</h1><div class="outer__parent">outer parent<div class="parent">parent<div class="children">children</div></div></div>
* {color: #fff;}h1 {color: #000;font-size: 2rem;margin-bottom: 2rem;}.outer__parent {background: #00f;width: 50vw;height: 50vh;padding: 1rem;font-size: 1.5rem;}.parent {background: #f00;height: 30vh;margin-top: 1rem;}.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;}
Relative
The relative position is almost the same as the Static position. But you can change the position from its normal position with the 4properties mentioned above.

.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;position: relative;top: 20px;left: 300px;}
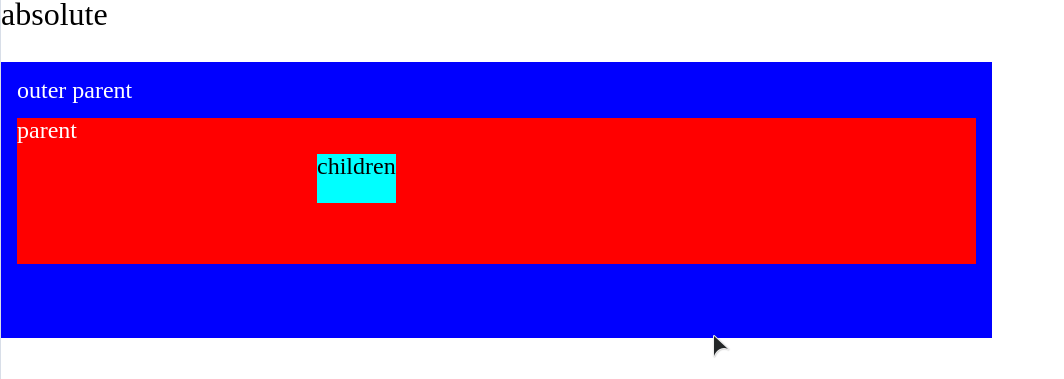
Absolute
Unlike the relative position, it will be positioned relative to its nearest relative parent. If it doesn't find any, then it will be positioned to document the body. It will be removed from the flow of the webpage. It will be also be scrolled with other elements.

without relative parent
.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;position: absolute;top: 20px;left: 300px;}

with relative parent
.parent {background: #f00;height: 30vh;margin-top: 1rem;position: relative;}.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;position: absolute;top: 20px;left: 300px;}
Fixed
fixed is similar to absolute with some difference. It will be positioned relative to the document body. It will stay fixed inside the viewport and will never be scrolled.
.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;position: fixed;top: 20px;left: 15%;}
Sticky
A sticky element toggles between relative and fixed. It will stay at relative first. When it will be scrolled down or up, it will meet an offset(the position that you will give). Then it turns it to fix. If the parent is passed from the viewport it will also be scrolled. If the parent is the document body. Then it will always stay fixed.

.children {background: #0ff;height: 10vh;color: #000;margin-top: 1rem;position: sticky;top: 20px;}
Shameless Plug
I have made few project based videos with vanilla HTML, CSS, and JavaScript.
You will learn about:
- Javascript intersection observer to add cool effects
- DOM manipulation
- Aligning elements with CSS positions.
- How to make responsive websites.
- How to create slide based webpage.
These will be great projects to brush up on your front end skills.
If you are interested you can check the videos.
You can also demo the application from here:
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
That's it for this blog. I have tried to explain things simply. If you get stuck, you can ask me questions.
By the way, I am looking for a new opportunity in a company where I can provide great value with my skills. If you are a recruiter, looking for someone skilled in full stack web development and passionate about revolutionizing the world, feel free to contact me. Also, I am open to talking about any freelance project.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites. See more of my work from here
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.
Screenshot

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them. Contact me through my email or any social media as @thatanjan. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- twitter: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
- Beginners guide to quantum computers
Videos might you might want to watch:

