Build a carousel postcard like Instagram with Reactjs, Material-UI, and Swiperjs
In this blog, you will learn how to build a carousel postcard like instagram with Reactjs, Material-UI, and Swiperjs.
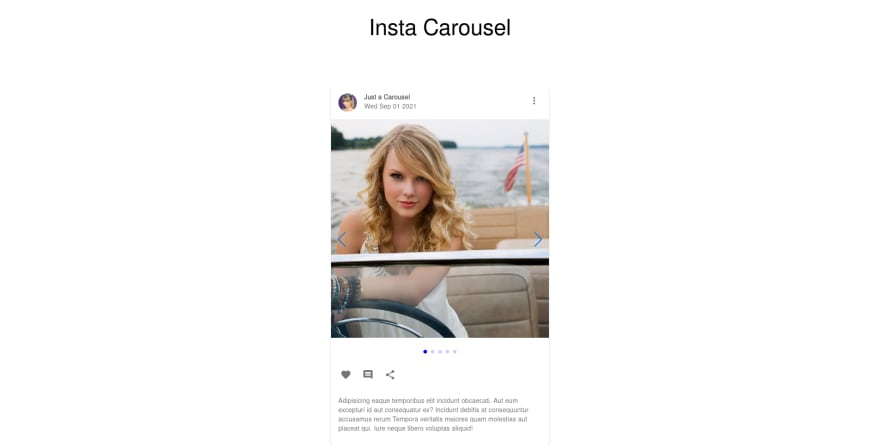
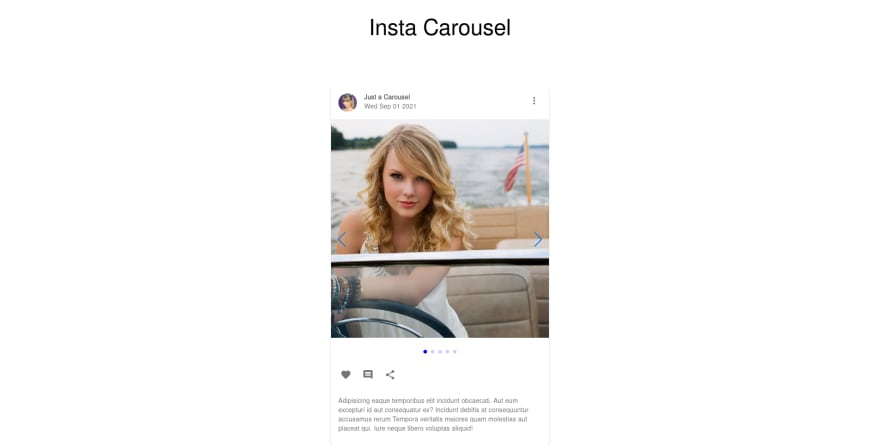
Live demo
You can demo the website from here

Video Tutorial
I have already made a video about it on my youtube channel. Check that out for more details.
Note:
The application is built with Material-UI V4. The current version is 5. But don't worry. You can still use the code. You only need to change the import paths of components. Everything else will be the same. Check their docs for more details.
Setup from scratch
Create a create-react-app
npx create-react-app <app>cd <app>
Install packages
yarn add @material-ui/core @material-ui/icons swiper
Start from minimal setup
git clone git@github.com:thatanjan/insta-carousel-yt.gitcd insta-carousel-ytgit fetchgit checkout scratch
Create the container and title of the application
// App.jsimport Grid from '@material-ui/core/Grid'import Typography from '@material-ui/core/Typography'import PostCard from './PostCard'function App() {return (<div className='App'><Grid container><Gridiemxs={12}style={{ height: '25vh', display: 'grid', placeItems: 'center' }}><Typography variant='h3'>Insta Carousel</Typography></Grid><Grid item container xs={12} justifyContent='center'><Grid item xs={3}><PostCard />{' '}</Grid></Grid></Grid></div>)}export default App

Explanation:
- Created a title that will be centered.
- Made a container containing the post card which will take 3grid space out of 12. If you don't about the Material UI grid you can the following video.
import React from 'react'import { Swiper, SwiperSlide } from 'swiper/react'import { makeStyles } from '@material-ui/core/styles'import Card from '@material-ui/core/Card'import CardHeader from '@material-ui/core/CardHeader'import CardMedia from '@material-ui/core/CardMedia'import CardContent from '@material-ui/core/CardContent'import CardActions from '@material-ui/core/CardActions'import Avatar from '@material-ui/core/Avatar'import IconButton from '@material-ui/core/IconButton'import Typography from '@material-ui/core/Typography'import FavoriteIcon from '@material-ui/icons/Favorite'import ShareIcon from '@material-ui/icons/Share'import MoreVertIcon from '@material-ui/icons/MoreVert'import CommentIcon from '@material-ui/icons/Comment'import SwiperCore, {Keyboard,Scrollbar,Pagination,Navigation,} from 'swiper/core'import 'swiper/swiper.min.css'import 'swiper/components/pagination/pagination.min.css'import 'swiper/components/navigation/navigation.min.css'import 'swiper/components/scrollbar/scrollbar.min.css'import avatarImage from './media/postAvatar.jpg'import ts_1 from './media/carousels/ts_1.jpg'import ts_2 from './media/carousels/ts_2.jpg'import ts_3 from './media/carousels/ts_3.jpg'import ts_4 from './media/carousels/ts_4.jpg'import ts_5 from './media/carousels/ts_5.jpg'const useStyles = akeStyles({media: {height: 0,paddingTop: '100%',},swiperContainer: {paddingBottom: '3rem','& .swiper-pagination-bullet': {background: 'blue',},'& .swiper-button-next:after': {fontSize: '2rem !important',},'& .swiper-button-prev:after': {fontSize: '2rem !important',},},})SwiperCore.use([Keyboard, Scrollbar, Pagination, Navigation])const images = [ts_1, ts_2, ts_3, ts_4, ts_5]const PostCard = () => {const { media, swiperContainer } = useStyles()return (<Card><CardHeaderavatar={<Avatar src={avatarImage} />}title='Just a Carousel'subheader={new Date().toDateString()}action={<IconButton><MoreVertIcon /></IconButton>}/><SwipergrabCursorkeyboard={{ enabled: true }}pagination={{ clickable: true }}navigationloopclassName={swiperContainer}>{images.map((image, index) => (<SwiperSlide key={index}><CardMedia className={media} image={image} /></SwiperSlide>))}</Swiper><CardActions disableSpacing><IconButton><FavoriteIcon /></IconButton><IconButton><CommentIcon /></IconButton><IconButton><ShareIcon /></IconButton></CardActions><CardContent><Typography variant='body2' color='textSecondary' component='p'>Adipisicing eaque temporibus elit incidunt obcaecati. Aut eum excepturi idaut consequatur ex? Incidunt debitis at consequuntur accusamus rerumTempora veritatis maiores quam molestias aut placeat qui. Iure neque liberovoluptas aliquid!</Typography></CardContent></Card>)}export default PostCard

Explaination:
- We have used card, cardHeader, and other components from Material UI.
- CardMedia component will have our image. It has a little bit of custom style so that it stays responsive on every screen size and it will always maintain the aspect ratio.
- We have imported
Keyboard, Scrollbar, Pagination, Navigationmodules from Swiperjs. To have navigation, navigation with keyboard and so on. - We added custom styles to the
Swipercomponent to modify the icons ofSwipercomponent.
And the project is ready. Please watch the video for more details.
Shameless Plug
I have made few project based videos with vanilla HTML, CSS, and JavaScript.
You will learn about:
- Javascript intersection observer to add cool effects
- DOM manipulation
- Aligning elements with CSS positions.
- How to make responsive websites.
- How to create slide based webpage.
These will be great projects to brush up on your front end skills.
If you are interested you can check the videos.
You can also demo the application from here:
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
That's it for this blog. I have tried to explain things simply. If you get stuck, you can ask me questions.
By the way, I am looking for a new opportunity in a company where I can provide great value with my skills. If you are a recruiter, looking for someone skilled in full stack web development and passionate about revolutionizing the world, feel free to contact me. Also, I am open to talking about any freelance project.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites. See more of my work from here
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.
Screenshot

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them. Contact me through my email or any social media as @thatanjan. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- twitter: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
- Beginners guide to quantum computers
Videos might you might want to watch: